Why Designers Should Learn to Code:
The Power of Code-Based Prototyping
By Evan Katz with contribution by Sahith Reddy Areddy and Anthony Profeta

Every blockbuster movie begins with a storyboard—a visual narrative that sets the stage for characters, scenes, and the unfolding plot. Similarly, in the world of web development and design, a prototype serves as the storyboard that breathes life into an idea. Much more than just a feasibility study, a prototype is a critical tool for stakeholder presentations, a roadmap for developers, and a means for gathering invaluable user feedback. Prototypes can range from simple sketches to high-fidelity dynamic models, each with its own set of time, resource, and fidelity requirements.
The Rise of HTML Prototyping
In the diverse ecosystem of prototyping methods, HTML Prototyping stands out. Unlike traditional design tools like Figma or Adobe XD, HTML Prototyping leverages the power of front-end languages—HTML, CSS, and JavaScript—to create browser-compatible, fully interactive models.
While Figma and XD could still be utilized for the initial round of concept testing and user flows, HTML Prototyping provides fully interactive, animated experiences without limitations.
Advantages of HTML Prototyping
Meet Product Promises
Accelerate Market Entry with Early Integration

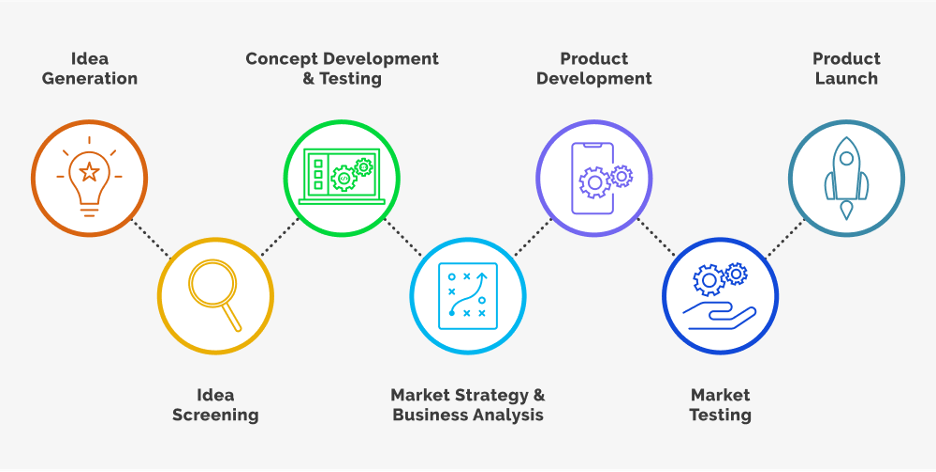
src: Seven Stages Of New Product Development Process
Early integration of HTML Prototypes into the design process can significantly speed up product development. The prototype's base code serves as a foundation that is both design-informed and usability-tested, enabling faster iterations and refinements. When HTML Prototypes drive design, decisions can be made with evidence based empirical data with real test data and user insights.
Enhanced User Testing with Real Data
HTML Prototypes can integrate real data, improving the quality of user-testing sessions. This data-driven approach facilitates better user feedback and enables end-to-end usability testing.
Complex Use Case Testing through State Management
When we talk about "state" in web development or design, we're referring to the status or condition of an element or component at any given time. For instance, a button might have different states like "hovered," "clicked," "disabled," etc. Similarly, a search field might have states related to whether it's empty, filled with text, or displaying search results. In a Figma world you have to build out each state within the flow for each component to mimic. With HTML you get it "free"
State management allows HTML Prototypes to test complex product use cases, such as table sorting or search fields, as part of usability testing.
HTML prototypes are extremely valuable when used as a Proof of Concept to test advanced functionality such as tables with column filters as well and test how the users will be able to complete their tasks using those components, gather the feedback and revise before handing off to developers to implement.
Design Meets Business Value
Improve Resource Estimation
HTML Prototypes offer a realistic gauge of feasibility for any element or feature, and the time and resources required for its implementation. This clarity helps in making informed decisions, ensuring smoother handoffs and quicker time-to-market.
Reliable Responsive Design Testing
HTML Prototyping allows for real-time testing of breakpoints, screen resizing, and orientation changes within one build. This allows the users to determine whether they want the content within the interface to smoothly adjust vs snap based on the size of the browser window.
Effective Design Handoffs
Design handoffs can be fraught with challenges. Misunderstandings and discrepancies between proposed design and execution of development that will often delay timelines and compromise product quality. HTML Prototyping mitigates these issues when designers become familiar with the coding environment, enabling them to anticipate and address potential roadblocks before the handoff.
HTML Prototypes also provide a much better way for Quality Assurance (QA) testers to test all of the interactions within the prototype against the implementation, and flag any differences for developers to address.
Maintain Component Reusability and Design System

src: U.S. Web Design System (USWDS)
HTML Prototyping supports the creation of a reusable component library, saving time and ensuring design consistency across various prototypes. Building resources to support the translation bridge reduces testing efforts, and risks to brand, codebase and compliance oversight.
Design for Everyone: Once and for All
Accessibility Testing

src: 6 Easy Ways To Make Your Projects More Accessible
HTML Prototyping offers a platform for testing against Web Content Accessibility Guidelines (WCAG) guidelines, ensuring compliance and facilitating integration with various assistive technologies such as screen readers.
Assistive Device Compatibility
HTML Prototypes allow for testing navigation through different input devices, assessing ease of navigation and device compatibility. By making the HTMLprototypes accessible, you can find any issues that people may have completing their tasks with keyboard navigation and screen readers before it goes to developers to implement. This would enable developers who may not be up to date on the latest coding practices for accessibility to just implement the code structures from the HTML prototype.
Interactive Prototypes for Enhanced Usability Testing
Currently, in Figma and XD, users don't have the capability to enter in text within input fields and have any errors within the flow organically tested. Often moderators would need to interrupt the user's flow during user testing and provide additional direction on work-arounds needed to proceed with the flow. With HTML prototypes, you can test all interactions, providing a more 1:1 experience that would match the implementation.
HTML prototypes allow for hands-on user testing, giving important feedback on how intuitive and the learnability of the design.
So Should Designers Learn to Code?
The answer is a resounding yes!
HTML and CSS are no more as daunting a task as learning all of the advanced capabilities of Figma.
Learning to code equips designers with the ability to assess technical feasibility, contribute to design systems, and bridge the gap between design and development teams. This unique skill set enhances the designer's employability while allowing the growing designer to have more control over how their designs are implemented.

src: HTML Coding Guide for Beginners
The Challenges
While HTML Prototyping offers numerous advantages, it demands a thorough understanding of HTML, CSS, and Javascript front-end frameworks, with how and when to implement them. It can be challenging to curate a team of designers with coding expertise, which is a potential financial and logistical roadblock for many projects.
Design itself is a process that requires a combination of tools and understanding how best to implement them to make your vision a reality. Designing in code follows a similar methodology of understanding which components to use, when and why, to achieve the same vision as reality within the browser window vs Figma artboard.
Become the superhero of your own movie by gaining additional capabilities of coding that will ensure the integrity of your design is maintained through to a successful implementation with minimal deviation.
Conclusion
HTML Prototyping is more than a method–it's a transformative journey that melds the art of design with the science of coding. It complements traditional design tools like Figma and XD by offering a more interactive, responsive, and user-friendly experience. Becoming proficient in HTML Prototyping not only makes you a more versatile designer, but it also ensures that the final product closely aligns with your original vision. After all, the true measure and value of design like the storyboard is only realized when it comes to life for the intended audience...the user.