
How to Use Human-Centered Design to Create Valuable and Successful Products or Services
By Evan Katz January 25, 2021.
If you want to build a successful product, application, program, or service that adds business value and provide users with something they want to use, you are in luck. There is a proven process that you can follow to ensure success in creating your next project.
You may have heard of Human-Centered Design (HCD) or Design Thinking, even included it as buzzwords in your new business proposal, but what do you really know about it?
What if I told you that if you follow the HCD process discussed in this article, you would be able to deliver a return on investment (ROI) of 85% or greater by building something that is useful, desirable, feasible, and usable? Would it be worth stepping out of your comfort zone to try it?
What is the Human-Centered Design Process?
Human-Centered Design (HCD) is a creative approach to problem solving where the process is used to understand the people for which we are writing policies, creating programs and services. It is a process that starts with the people you are designing for and ends with new solutions that are tailor made to suit their needs.

How to choose which method to use for each step depends on the time and resources available to provide the desired outcome.
The goal of the HCD process is to understand and gaining empathy for what problems the users face, before coming up with solutions for those problems, specifically designed FOR them and WITH them.
How to get started?
Let’s say that you were hired to solve problems for your client. The client presents you with a list of problem statements that they are looking for you to help solve. You can address each problem by following the HCD process and:
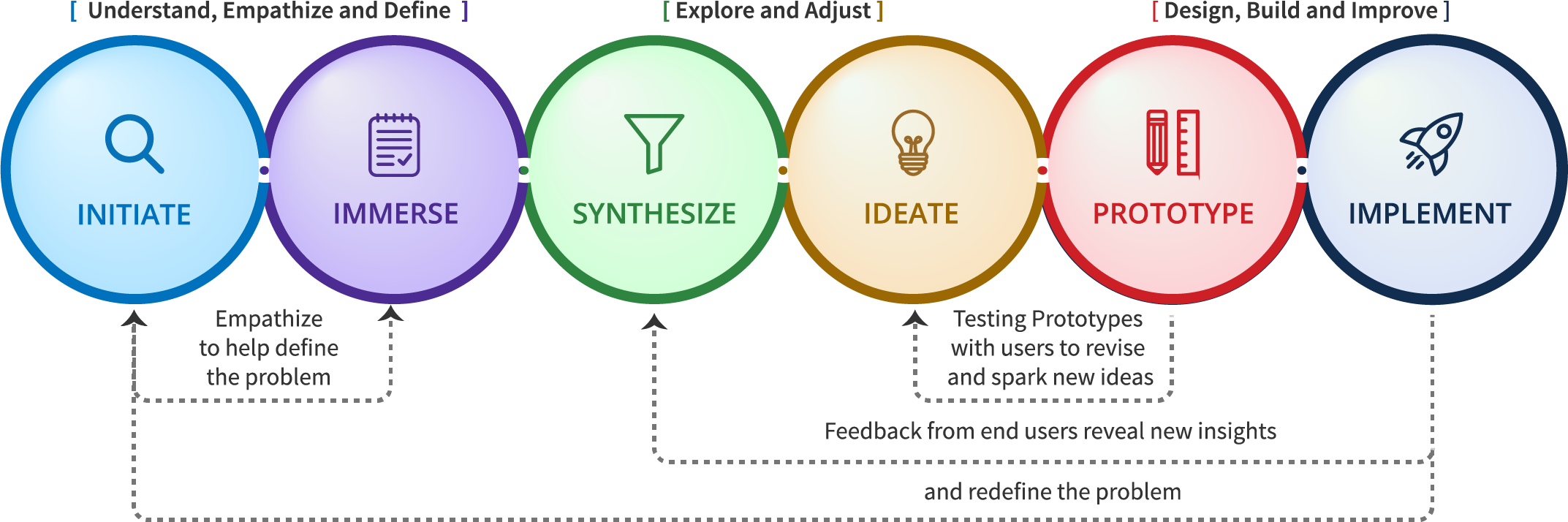
- Understand, Empathize and Define
- Initiate phase is when you can deep dive into each problem statement, existing data is collected, scope is defined, and a project brief is created.
- Immerse yourselves in the customer experience to gain insights and better understand the root causes of pain points / find opportunities for improvement.
- Explore and Adjust
- Synthesize phase is when analysis & interpretation of data occurs, themes, insights are discovered, and customer pain points are identified.
- Ideate phase is when many possible solutions for the insights are dreamed up and generating ideas with the users and other stakeholders.
- Design, Build and Improve
- Prototoype phase where build interactive experiences to test our solutions with actual users, gather their feedback, revise as needed before re-testing our designs until we get it right. ("right" = meets the criteria that was set to ensure it is optimized for usability, while being desirable, feasible and usable)
- It's during the Ideate and Prototyping phases that designers and developers should be working together to ensure the needs of the users are being met, talk through the design solutions being created and only then, start to focus on the technical solutions to be implemented.
- NOTE: If technical solutions are developed before the research and prototyping phase is completed, you may cause limitations of what can be implemented, and therefore hinder the needs of the users from being met.
- Implement phase happens while the prototypes are going through user testing, and the foundation of what users are expecting has been set. THIS is when developers should be choosing which tech stack should be used to implement the designs from prototypes into production.
- Prototoype phase where build interactive experiences to test our solutions with actual users, gather their feedback, revise as needed before re-testing our designs until we get it right. ("right" = meets the criteria that was set to ensure it is optimized for usability, while being desirable, feasible and usable)
Ideally, the Choice of Technical Solutions Should Be Driven by Users' Needs
Since it takes a fraction of time and effort to create interactive prototypes (ranging from low-fidelity sketches to high fidelity, responsive, HTML pages) to test and revise than it does to develop a complete development build, For the highest probability of success, development should not start or tech stack chosen until after the prototypes have been built, tested and seen favorably by stakeholders and users.
Usability testing a fully interactive and responsive prototype would allow Key Performance Indicators (KPIs) to be measured such as time on task success rate, time on task, use of search vs navigation, user error rate and more. Users would provide the feedback of what they want, or researchers / testers would learn what users need through observations during user testing.
Case Study: Building a Decision Support Tool
When working on a project to build out a new decision support tool, before any proper user research has been conducted, the development team had already decided to implement a serverless approach; it is a new trend designed to save money on server costs, like a 'pay-as-you-go' phone plan, the client is only charged for what they use.
This approach means that any large data files would need to be stored as a JSON file would need to be downloaded and processed by the users' computer instead of a much more powerful server.
- This approach already limited what useful features could be implemented.
- While a laptop is bound / limited, a cloud server processor power is, in theory, infinite.
How this affects the design of the User Interface:
| Users want: | Developers response (based on technical limitations) |
|---|---|
Previewing in the browser is much quicker than having to wait to download excel every time only to review and determine if it is the right dataset they need or not. |
|
|
User would need to have the technical knowledge on how to implement that. |
No technical implementation knowledge needed |
|
|
|
The result:
- What started out as an opportunity to streamline the users’ workload, allowing them to get answers easier using a flexible and customizable, advanced decision support tool, has resulted in a wiki site with a list of excel files that have to be downloaded.
- Due to the limitation of the serverless approach chosen to save money, the developers have spent a year of development time and client's money to produce an interface just like they had before using a secured wiki program called Confluence.
Take Away
By following the HCD process, you will understand the target users, gaining empathy for what problems they face so that you can design solutions for those problems for and with your users.
- During the iteration phase, come up with many possible, blue sky solutions, before deciding which ideas are desirable, feasible and useful to create as prototypes.
- Converting those chosen solutions into prototypes, testing with users and revising as needed is the best way to design solutions that are optimized for the users.
- For the greatest probability of success, any technical solution should be chosen by developers only after user research has completed and prototypes are designed and tested. The choice of tech stack should be determined based on the needs of the users and features / functionalities of the prototypes designed. Otherwise, you risk creating too many technical limitations that may prevent the optimal solution to be implemented.
- If you follow this process and complete each step with feedback from the actual users, your project will be a success.